池袋東口からサンシャイン60へ向かうサンシャイン60通りとサンシャイン通りを繋ぐ脇道に面した、ラウンドワンの大きなビルとラウンドワンの機械式駐車場の建物に挟まれた敷地に建つ地上8階、地下1階の商業テナントビル。
間口6.8m、奥行き16mという間口の狭い敷地なので、通常であればアピールできるファサードが前面のみに限定されるが、左右のラウンドワンの建物は10階建てにするため3mほどセットバックしており、前面以外に側面の一部もファサードとして見せることができる。
1F部分はこの突出した形状を利用して、人を招き入れるように作られている。よりトラフィックの多いサンシャイン60通り側は共用エレベーターのホールと1F店舗への入り口に誘導するように飛び出している。反対のサンシャイン通り側は屋外避難階段が設置され、地下テナントへの誘導ができる設えとしている。
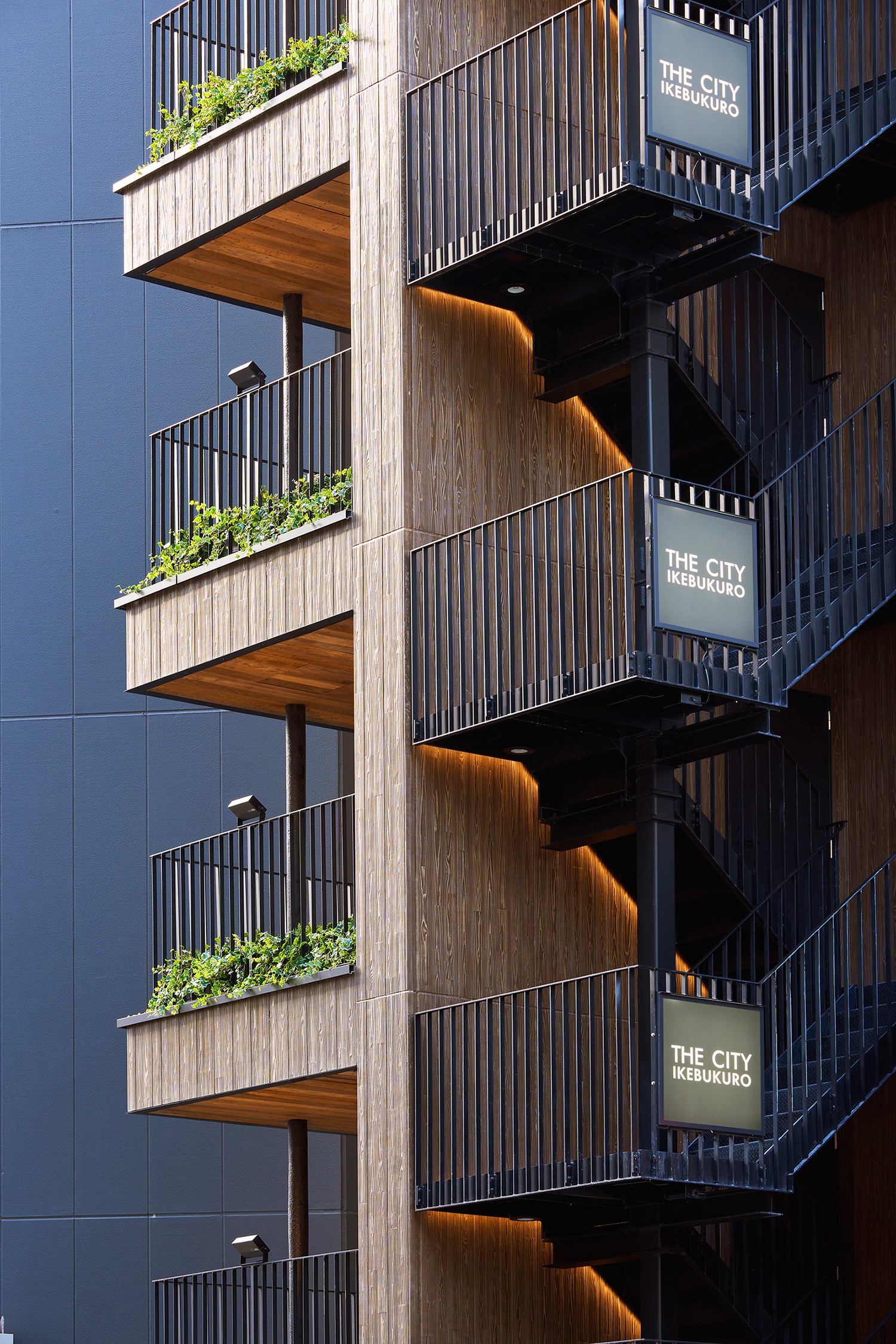
我々の設計してきた飲食テナントビルでは、恵比寿のテラスビル、神田テラスなどコロナ禍以前から積極的に提案してきたが、コロナ禍以降はテラスなどの屋外空間を設けることを望むテナントがより多く増えてきた。このビルでも、サンシャイン60通り側の側面ファサードには2.5m角のテラスを設けている。屋外避難階段の周囲2mは開口制限があるため、階段横のファサード面を前面まで押し出すと、ファサード面のほぼ全てが壁になってしまうが、テラスを設けてセットバックすることで、開口制限をかわして大きな開口を設けた。内外を連続させてテラスを使用できるように、全面開放できる折り戸のサッシを設置した。サンシャイン60通りからアプローチすると、この積層するテラスは大きな袖看板のように見えて、賑わいを通りにアピールすることができる。さらに建物に近づくと、ファサードは立面図としての見え方ではなくなり、見上げて見える軒裏がファサードとなる。このテラスの軒裏は燻製したアッシュで仕上げて、さらに手すりの上に設置された照明でライトアップすることで、このビルで一番目につく軒裏の天井面をもう一つのファサードとして立体的に表現している。外壁面のアスロックも木目のあるものを採用し、塗装も木調にして、モノトーンなラウンドワンの建物に対して有機的な佇まいを対照的に見せるようにしている。
立体的な垂直ガーデンテラスを作ることで、それぞれのレストランがもっと街に関わることができる空間を持ち、人と交通が行き来する都市のなかで食事を楽しめるダイナミックなパブリックランドスケープを提起している。
解説動画 12:23
- 敷地:東京都豊島区
- 用途:テナントビル
- 竣工:2022.12
- 設計:小山光+KEY OPERATION INC.
- 設計協力:小林泉
- 構造設計:構造設計工房デルタ
- 設備設計:エナ・デザインコンサルタント
- 施工:中央建設
- 写真:矢野紀行
- 敷地面積:103.54m2
- 建築面積:75.83m2
- 延床面積:680.43m2